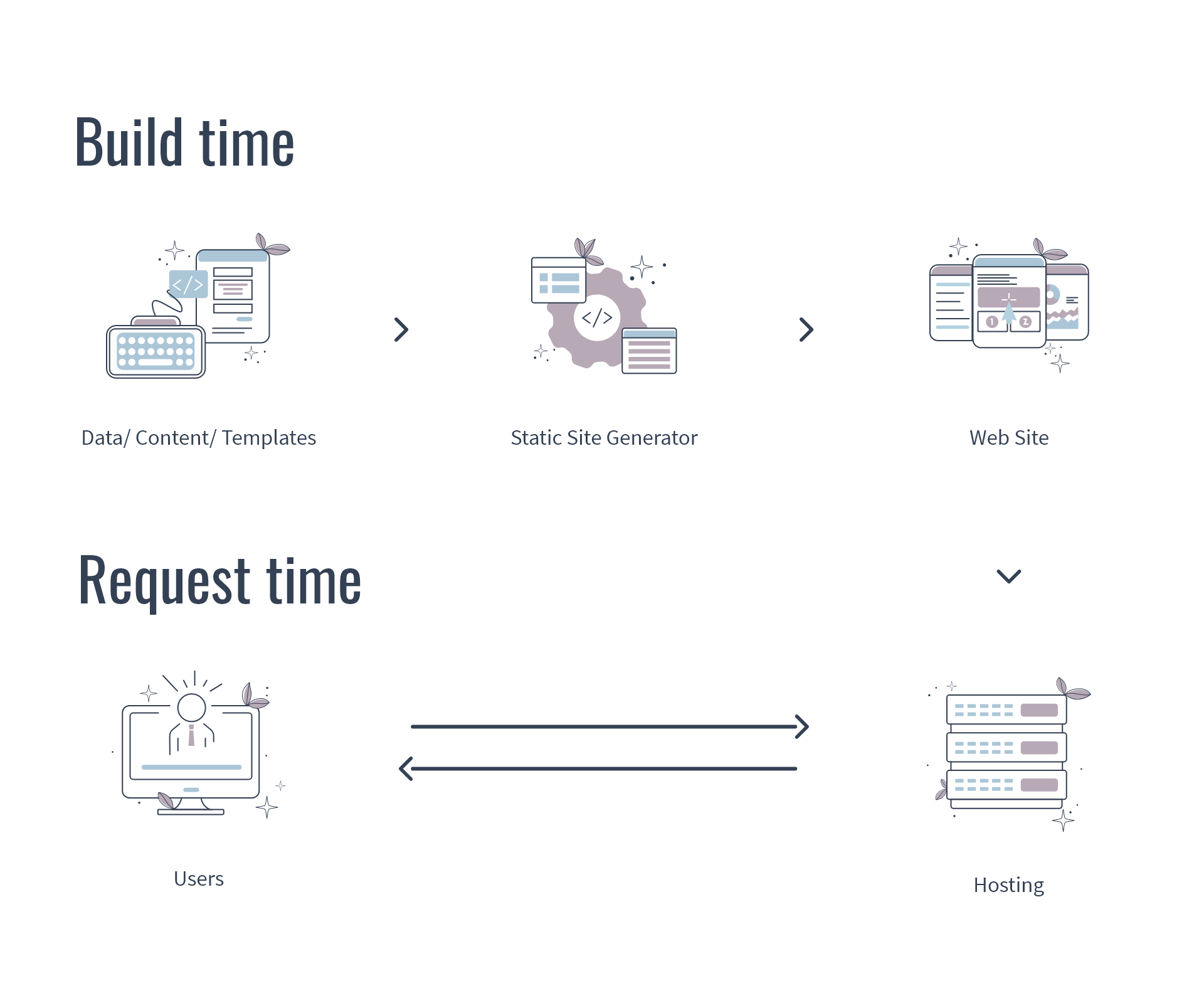
The top benefit of the JAMstack approach is performance. The time it takes for a request to be fulfilled is influenced by factors such as the distance it must travel, the number of systems it interacts with, and the tasks performed in each of those systems. When built with JAMstack, visitors don't need to interact with the machinery involved in generating each view. Instead, we can deliver the result of that prior work directly from a distributed network of caches (a CDN), reducing the distance requests travel and avoiding interactions with those systems.
Another advantage is scalability. JAMstack applications can handle significant increases in usage due to the minimal server resources required to serve static HTML pages.
Developer experience also improves consistently with JAMstack. In such applications, developers can focus on creating a compelling front-end user experience without being overly concerned about the backend or performance issues.
Furthermore, JAMstack contributes to better security. Pre-rendered pages in a JAMstack application have limited vectors for malicious attacks. By removing the need for servers to perform logic and tasks, we can prevent bad actors from injecting malicious code.
Last but not least, JAMstack offers a simplified hosting infrastructure. Since JAMstack applications don't require database access, complex logic operations, or resource modifications for every view, a simple web server is often sufficient for hosting. This streamlined infrastructure also enhances security, as there are fewer servers involved in handling requests.